SSLに対応していないページが7月24日からChromeで警告開始

インターネットブラウザの「Chrome68」が7月24日にリリースされます。それに伴い、SSLに対応していない全てのページで警告が表示されるようになります。
SSLに対応しているページとは「https〜」で始まるアドレスで、入力フォームがあるページには必ずといってhttps〜のアドレスになっています。
そのSSL対応が全てのページに求められるようになり、SSLに対応していないページが警告されるようになるということですね。


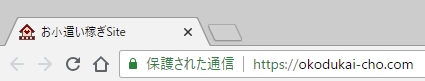
上がSSLに対応していてきちんと保護されているページ。
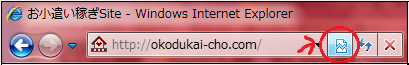
下がSSLには対応しているが、完全には保護されていないページ。
SSLに対応していないページは、黒文字で「保護されていません」と表示されるようになります。
当サイトでも常時SSL化にしてみましたが、鍵マーク付きの保護された通信と表示させるにはいくつか条件があるようで難しい。結構面倒だったりするので、全てのページで鍵マークを表示させるには時間がかかりそうです。
常時SSL化については、随分と前からお話があったみたいですが私は全く知りませんでした。数日前に私が借りているレンタルサーバー「ロリポップ」から警告についてのお知らせメールが届いて、そこで初めてSSL化を知ったんですね。(ほんと助かかりました)
ロリポップでは無料で独自SSLを利用できるので、早めに設定することをお勧めします。(申し込むと数分で完了します)
https://〜で表示されるようになったら、いくつかやることがあります。このことに関しては、当サイトより詳しく説明されているサイトさんがたくさんあるので、ググったほうがよいです。
(だけど大まかにいうとこんな感じ)
httpからhttpsへの301リダイレクト
リダイレクトではなく301リダイレクトなので気をつけて。
Search Consoleに「https://」と「https://www.」の2つを新規登録
2つ登録するとパフォーマンスの改善メッセージがくるので、優先するバージョン(wwwありかなしか)を選択してください。あと新しいサイトマップの送信を忘れずに!
アナリティクスの「プロパティ設定」と「ビューの設定」の設定
URLの設定をプルダウンで「http://」から「https://」に変更
jQueryの読み込みの記述変更
jQueryを使っている方はhtmlにこんな記述をしていると思います。
src="http://ajax.googleapis.com/ajax/libs/jquery/●●●/jquery.min.js"
どうやらhttpsのサイトだとこれが読み込めない(jQueryが動かない)そうなので、記述の変更が必要となります。
「http:」を省略して「src="//ajax〜」と記述するか、jsファイルを自分のサーバーに上げてそこから読み込んでもOK。
type="text/javascript" src="●●/jquery.min.js"
(カッコで囲むと表示されなくなっちゃうので省略しています!ちゃんとスクリプトで囲ってね)
今回のSSL化で、このブログツール(SereneBach)にログインできなくなったりとめちゃめちゃめちゃ苦労しました。(6時間くらい悩みました)
結局、dataフォルダの「configure.cgi」のパスを2か所「https」に変更するだけで全てが動くようになったので、もしもSereneBachを使っている方がいたら見てみるといいかもしれません…。
7月24日のChrome68では、保護されていませんの文字が比較的目立たない黒色。しかし10月リリース予定のChrome70では、赤文字と▲マークで保護されていない通信と表示されるようになるので、それまでには常時SSL化しておきたいところです。
面倒だとは思いますが、赤色で警告が出たら見ている人もビビって逃げると思うので、対策はしたほうがいいですね!
ランキングに参加しております。
よろしければポチっとお願いします。