メディアクエリを使って簡単にレスポンシブ対応にする方法
レスポンシブデザインとは、ブラウザの横幅に合わせて自動的にスタイルが適用される手法で、1つのHTMLでPCサイト・スマホサイトを表示することができます。
▼横幅が広いパソコンから閲覧した場合

▼横幅の狭いスマホ等から閲覧した場合

レスポンシブデザインは、あくまで「ブラウザの横幅」でスタイルが適用されるため、端末やOSには左右されません。
つまり、パソコンから閲覧していたとしても、ブラウザの横幅をめちゃめちゃ狭くしてみると、スタイルが変更されます。
レスポンシブデザインは、メンテナンスが非常に楽で既存サイトにも簡単に対応できるため、グーグルも推奨している手法です。
viewportを設定
ブラウザの横幅を取得するために、ビューポートを設定しましょう。
<head></head>の中に以下を追加。
HTML
<meta name="viewport" content="width=device-width, initial-scale=1">
「width=device-width」デバイスの横幅に合わせます。(必須)
「initial-scale=1」初期のズーム倍率です。
ビューポートの初期値は980pxとなっているので、これを設定しておかないとレスポンシブデザインにはなりません。
メディアクエリを使ってレスポンシブ
レスポンシブデザインにする方法は至って簡単で、「メディアクエリ」を使ってスタイルの割り振りをします。
割り振り方法は2つあり、複数のCSSを用意する方法と、1つのCSSで済ませちゃう方法があります。
スクリーンサイズで読み込むCSSを変える
HTML
<link rel="stylesheet" href="mobile.css" media="screen and (max-width:480px)">
スクリーンサイズで、読み込むスタイルシートを変える方法です。
上記の例だと、ブラウザの横幅が480px以下の場合、「mobile.css」が適用されます。
この方法は、各サイズごとにスタイルシートを用意する必要があります。
直接CSSに書き込む(個人的に推奨)
CSS
p{
font-size: 14px;
}
@media screen and (max-width: 480px) {
p{
font-size: 16px;
}
}
既存のスタイルシートに、メディアクエリを書き込む方法です。
上記の例だと、通常のフォントサイズは「14px」で表示されますが、ブラウザの横幅が480px以下の場合フォントサイズは「16px」となります。
この方法は1つのスタイルシートで済ませられるため、個人的に楽かなぁと思います。
記述方法
メディアクエリの書き方は、大きい値から書くPCファーストと、小さい値から書くモバイルファーストがあります。
PCファースト
PC用のスタイルを書いていき、後からタブレット・スマホ用のメディアクエリを記述します。
すでにサイトが出来上がっていてこれからレスポンシブ対応にする人は、おそらくこのPCファーストになるでしょう。
CSS
/* ここから上に768px以上用(タブレット・パソコン) */
@media screen and (max-width: 767px) {
/* ここに767px以下用(タブレット・スマートフォン) */
}
@media screen and (max-width: 480px) {
/* ここに480px以下用(スマートフォン) */
}
モバイルファースト
スマホ・タブレット用のスタイルを書いていき、後からパソコン用のメディアクエリを記述します。
モバイルファーストを推しているサイトさんが多くありますが、IE8以下のブラウザではメディアクエリが効かないので対策が必須となります。
CSS
/* ここから上に479px以下用(スマートフォン) */
@media screen and (min-width: 480px) {
/* ここに480px以上用(タブレット・スマートフォン) */
}
@media screen and (min-width: 768px) {
/* ここに768px以上用(タブレット・パソコン) */
}
2カラムレイアウトを1カラムに変更してみる
試しに、2カラムのレイアウトを1カラムに変更してみます。
HTML
<div id="header">
<p>ヘッダー!</p>
</div>
<div class="wrapper">
<div class="main">
<p>メイン!</p>
</div>
<div class="menu">
<p>メニュー!</p>
</div>
<div style="clear:both;"></div>
</div>
<div id="footer">
<p>フッター!</p>
</div>
CSS
#header{
width: 860px;
height: 50px;
background: #67303d;
margin: 0 auto;
padding: 20px;
color: #fff;
}
.wrapper{
margin: 5px auto;
padding: 0;
width: 900px;
}
.main{
width: 560px;
height: 500px;
background: #e8d9dd;
float: left;
padding: 20px;
color: #8e354a;
}
.menu{
width: 260px;
height: 500px;
background: #8e4c5c;
float: left;
padding: 20px;
}
#footer{
width: 860px;
height: 50px;
background: #555;
margin: 0 auto;
padding: 20px;
}
/*767px以下に適用*/
@media screen and (max-width: 767px) {
#header, .wrapper, .main, .menu, #footer{
width: auto;
float: none;
margin: 0;
}
}
デモ画面
デモ画面でブラウザの幅をググッと縮めてみてください。
2カラムのレイアウトが、767px以下になったところで1カラムに切り替わったと思います。(IE8以下だと動かなくなってマス!)
2カラムから1カラムへの変更は、「float: none;」で回り込みをしないように、「width: auto;」で横幅を目一杯に、「margin: 0;」で外側の余白をなくしてしまえば、大体何とか見れるレベルになります。
画像をはみ出さないように設定
CSS
img{
max-width: 100%;
height: auto;
width /***/:auto; /*IE8対策*/
}
横幅を縮めたときに画像がはみ出してしまうので、横幅を端末サイズに合わせます。それと同時に高さもオートで調整。
画像タグに直接「style="margin:;"」を記述して「左右」の位置を調節している場合、その余白の分だけずれると思います。
すでにサイトを作ってしまっている人には今更かもしれませんが、画像の位置調節はCSSで対処したほうがよいです。(私も直しました!気合で!)
不要なものは非表示にする
スマホで表示させるとき、要らないものは非表示にするとスッキリします。
CSS
@media screen and (max-width: 767px) {
#footer{
display: none; /*非表示*/
}
}
上記の場合、767px以下のブラウザ幅では「#footer」は見えません。
(※見えないだけで読み込んではいます!)
クラス名がないものを非表示にしたいときは、適当にCSSを作っちゃうとイイです。
CSS
@media screen and (max-width: 767px) {
.none{
display: none; /*非表示*/
}
}
HTML
<p>おいおい~お前見えてないぜ?</p> <p class="none">え、まじで?</p> <p>まじで。</p> <!-- なんかすみません -->
IE8以下への対処法
メディアクエリは「CSS3」なので、IE8以下では動作しません。
IE8以下でも対応させたい場合は、グーグルさんのcss3-mediaqueries.jsを読み込む必要があります。
以下を<head></head>の中に突っ込んでください。
(他にも動作しない要因が複数あるようなので、動かないときはググって調べてください!)
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
ちなみに、当サイトではIE8以下への対応はしておりません!
なぜならその1。
スマホでIEを使うことはほぼないと思うので。
使うことがあるとしたら、Windows Phoneくらいでしょうか。
(それでもブラウザのバージョンは高いの使ってそう)
なぜならその2。
PCファーストでレスポンシブデザインにしているので。
パソコンでIE8以下のブラウザを使っている方はまだいるようですが、PCファーストで記述しているのでメディアクエリが効かなくても支障なし!
モバイルファーストで記述した場合、メディアクエリが効かないと色々と崩れて悲惨なことになりそうです。
レスポンシブデザインの表示確認方法
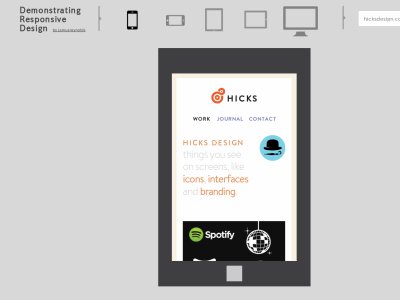
大まかな表示の確認方法は、ウィンドウの幅を縮めるのが手っ取り早いです。細かなピクセル数で確認したい場合は、こちらのサイトさんがおすすめです。
Demonstrating Responsive Design
URLを入力するだけで、各デバイスサイズでの表示確認ができます。

モバイルフレンドリーになっているか確認する
レスポンシブデザインにしたら、Google Developersでウェブページが「モバイルフレンドリー」になっているか確認してみましょう。
URLを入力して分析します。
こちらが合格の例です。

モバイルフレンドリーになっていると、モバイル端末でグーグル検索をしたときに「スマホ対応」と表示されます。

2015年4月21日から、スマホ対応(モバイルフレンドリー)になっているかどうかが、携帯端末での検索ランキングに影響するそうなので、まだ対応していない方はなるべく早く対策しておきましょう!

